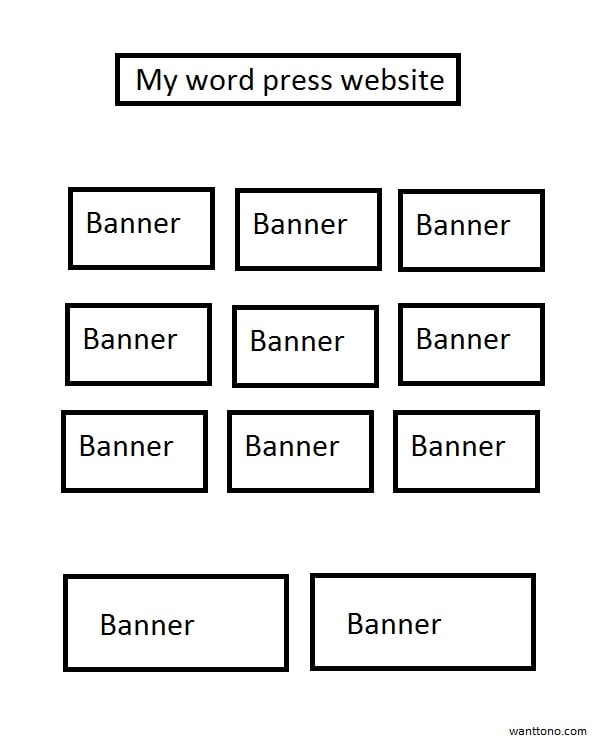
To align images or banners next to each other in a row:
Instead of paying for a Plugin horizontally align images and banners you could try this:
Here is the code I used:
<div style = “text-align:center”>
<div style=”display: inline-block; margin-right: 1px”>
[YOUR FIRST WORDPRESS CAPTIONED IMAGE or banner code]
</div>
<div style=”display: inline-block; margin-right: 1px”>
[YOUR MIDDLE WORDPRESS CAPTIONED IMAGES or banner code]
</div>
<div style=”display: inline-block; margin-right: 1px”>
[YOUR LAST WORDPRESS CAPTIONED IMAGE or banner code]
</div>
</div>
If there’s more the three then just repeat the middle code until the last, then use the last one for the last.
cheers 🙂